By Uday
CROS Origin Resource Sharing
Web Security CORS Origin Resource Sharing, It’s every developer’s frustration once in a while in developer life with one red color tag is called “Access to fetched has been blocked by CORS policy error” in your console! 😜
All right, We can fix this error in different ways, But before fixing this issue, let’s try to understand what is CORS and How it works? And why it is your enemy 😍
When we are building an HTTP API we need to take care of the security, CROS is also part of the web security, so as a developer we need to take care of the CORS security.
What Is CORS?
CORS means Cross-Origin Resource Sharing (CORS), It’s a mechanism that allows requests from other regions and other sources, And it’s an HTTP-Header-based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources. CORS also makes use of a mechanism that allows browsers to send a “preflight” request to the server hosting the cross-origin resource to ensure that the server will allow the actual request. The browser sends headers indicating the HTTP method and headers that will be used in the actual request during that preflight.
Note: Don’t worry about this preflight check, I’ll let you know by end of this blog post.
All right now we have a little bit of knowledge about CORS, let’s move on to your actual topic.
We frequently want to display data that is located elsewhere (In Backend DB) on the Front-End! Before we can display this data, the browser must first send a request to a server to retrieve it! The client sends an HTTP request containing all the information required by the server to return the data to the client.
Let’s take an example to understand the above scenarios, We need to display all the employee’s lists, For that, we need to send a request to the server and fetch a list of all the employee’s data.
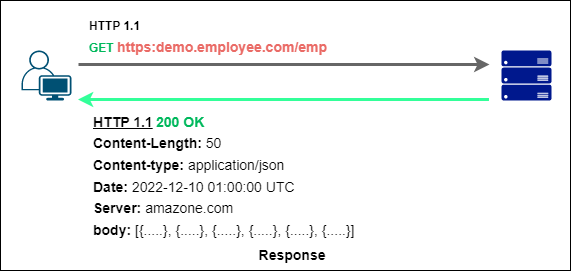
Let’s say we are trying to fetch the all-employees list from the employee’s website, i.e., www.employee.com the website from a server that is located at demo.employee.com and path is /emp

Request (www.employee.com)
All right, Successfully we’re sending the request to the server, let’s check the server responses.

Perfect! We just send an HTTP request to the server and fetch that list of employee’s data in JSON format, as we discussed.
Now we can try to send the same request using another unknown domain. Instead of sending requests through www.employee.com, We're sending requests through www.unknowndomain.com.

Wait, we are getting a CROS error, why previously we were sending the same request with the same endpoint at that time we get expected responses, Now why it’s throwing a CORS error?
Before resolving this issue, let’s try to understand the server-said CROS
Server-Said CORS
As a server developer, we may ensure that cross-origin requests are permitted by including additional headers in the HTTP response, that begin with Access-Control-, The browser can now accept some cross-origin replies that would have been banned by the same-origin policy based on the contents of certain *CORS response headers.
To allow cross-origin resource access, the browser requires one header, i.e., Access-Control-Allow-Origin. The value of this header indicates which origins are permitted access to the server’s resources.
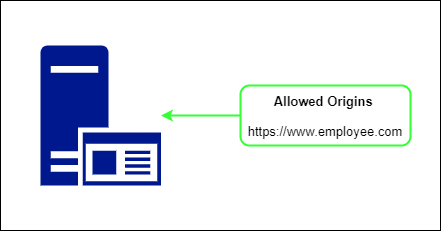
If we’re creating an API and want to grant access to the https://www.employee.com domain, we can add that domain as a value to the Access-Control-Allow-Origin header.

Server
All right, Now your application server origin is accepted, as your own domain. Now, CROS won’t block us from the same origin request.
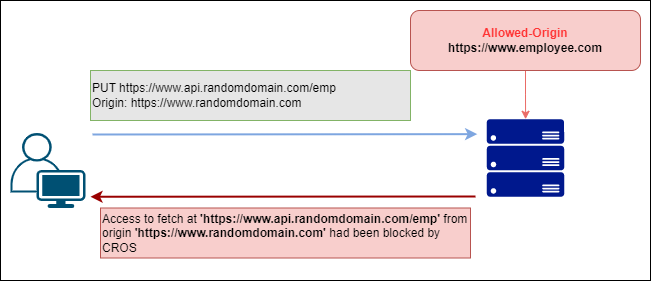
Let’s test with some random domain and see if the API server is blocking the user or not, let’s try to send a different random domain request to it. For this purpose, I am using one random domain is called www.randomdomain.com

CROS Error
All right Successfully the API server is blocking the random domain requests, Which means that the random domain is not listed in the allowed-origin, If we need to allow all domain requests from different origins then you need to specify the allowed-origin as *.
All right now we know why the server is throwing a CROS error, Let’s move on to the other request which is called Preflight Request
Preflight Request
A basic request and a preflight request are the two types of requests that CORS supports. The values contained in a request determine whether it is simple or preflight (don’t worry, you don’t have to memorize this it).
When a request comes in via the GET or POST method, there are no special headers to worry about. Any other requests, such as those containing the PUT, PATCH, or DELETE methods, will be pre-flighted. And we have a genuine request.
All right, What is meant by a pre-flight request, and why does it happen before the actual request?
Before the actual request gets sent to the server, a client generates a pre-flight request. The preflight request will return the minimal server information, that information should be in the Access-Control-Request-*, It should be in the header. This provides the server with details about the actual request the browser is attempting to make, including the request’s method, extra headers, and other information.
// Actual Request
PUT https://www.employee.com/emp
Origin: https://www.employee.com
Content-Type: application/json
// Preflight Request
OPTIONS: https://www.employee.com/emp
Access-Control-Request-Methods: PUT, DELETE, PATCH
Access-Control_request-Headers: Content-Type
After receiving this preflight request, the server replies with an empty HTTP response with CORS headers. After receiving the preflight answer, which only includes the CORS headers, the browser determines whether or not the HTTP request should be approved.

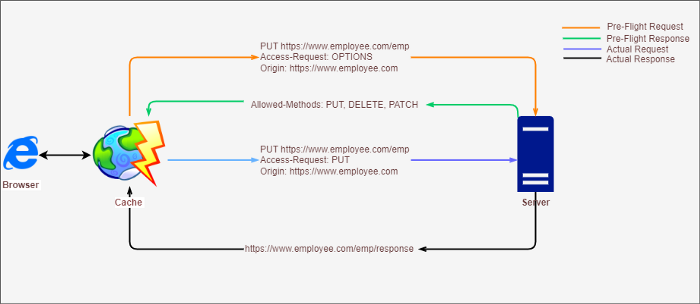
Pre-Flight Request Work Flow
Idea: By using an Access-Control-Max-Age header in our CORS requests, we can cache the preflight replies and cut down on the number of roundtrips to our server. By doing this, we can allow the browser to use the preflight answer instead of making a new preflight request!
Perfect, I hope now we have some knowledge on CROS Origin resource sharing.
Conclusion:
CROS is one more level of security for your APIs.
All right, that’s all about this blog, let’s catch up with one more new blog keep supporting and following me for more additional updates about the AWS and Python Blogs,

![[CORS] Origin Resources Sharing](https://cdn.hashnode.com/res/hashnode/image/upload/v1683004905623/f7c182f7-8ea0-49f0-8aa1-dd08c19504f6.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)